This team project’s goal was to redesign the client’s current Crew Training system, which was out dated and inefficient. While Crew Trainers had to fill out long forms, Restaurant Managers struggled to monitor crew’s training progress and overall restaurant skill levels. A better tool was needed to help in training crew on different areas of the restaurant.
Our solution was to design a tablet app that would make the restaurant crew training process easier and more efficient. The app allows Crew Trainers access to short training videos and verification checklists. It allows them to send follow-up recommendations and session feedback to crew. Managers can use the app to customise individual training programs for staff members with different skills and experience. Managers can also see detailed reports on training activities, performance and overall restaurant training needs.
My role included contribution to all aspects of the project, from research to prototype.
The process
Research
We conducted interviews with different user groups: Crew, Crew Trainers and Restaurant Managers.
Key research findings:
- Crew wanted to be able to view resources together with the crew trainers so they can discuss and ask questions.
- Crew trainers wanted to be able to send feedback and recommend additional resources to trainees after each session.
- Managers wanted to know the skill level of each crew member so they can better manage staff rostering at the restaurant.
App user flow
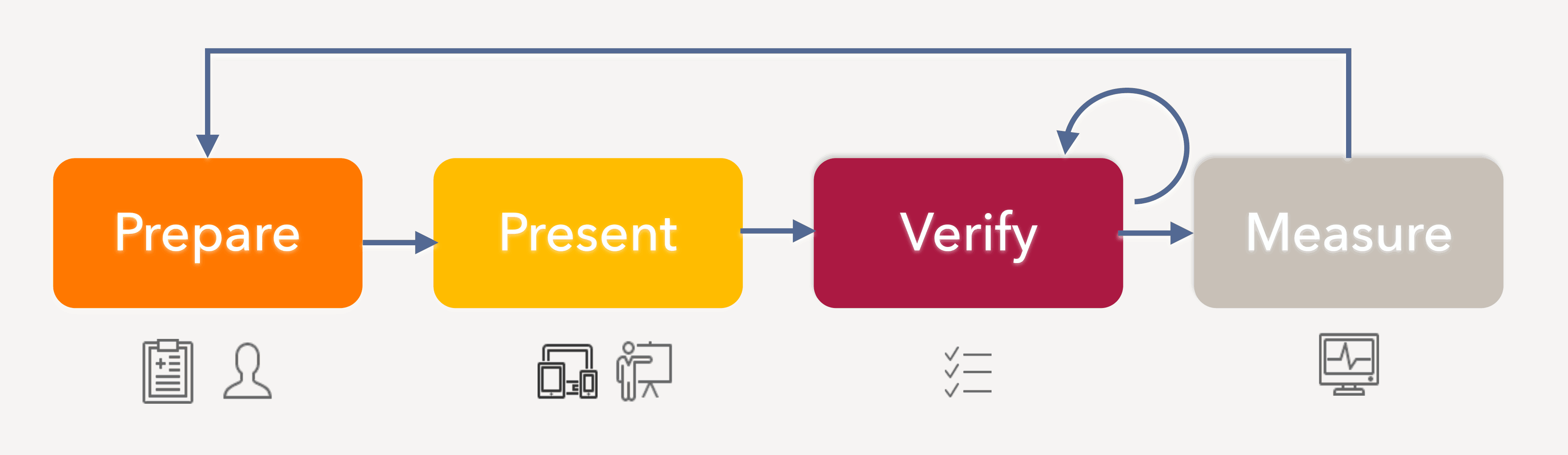
User research and brainstorming led to development of the main structure for the app, including four distinct phases:
- Prepare: Managers set up training profiles that assign crew to stations and areas. Individual training programs are customised based on crew members’ specific training needs.
- Present: Crew Trainers hold training sessions where they present the how-to for new crew members or for those who need to be retrained. Crew can access checklists and resources assigned to them by their trainers.
- Verify: Crew get verified by their trainers for their level of competency on different work stations.
- Measure: Managers see detailed reports on training activities, performance and overall restaurant training needs.
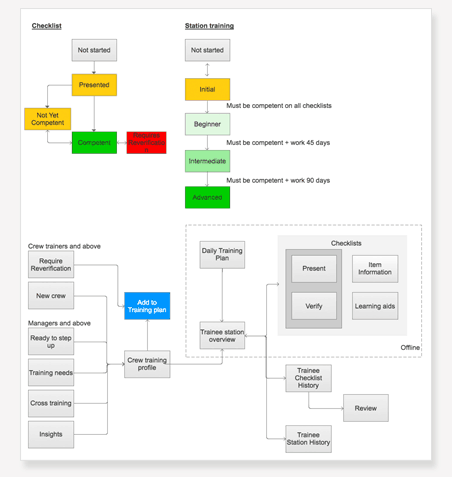
App Map
A map was created to illustrate the types of screens in the app and how they are related.

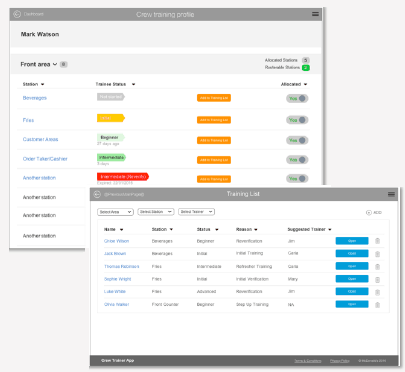
Wireframes
The design captured all key insights from the research.
A Crew Training Profile can be created for each trainee, where they can be assigned to be trained on one or more stations.

Checklists: Each work station requires verification of a particular skills set, some of which are shared across stations.
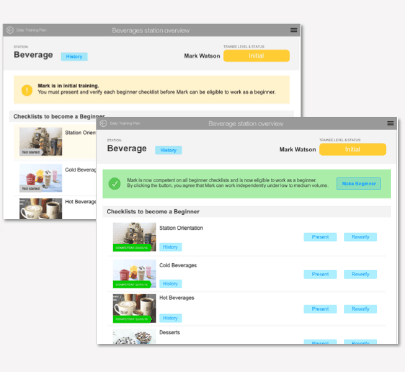
Levels: By completing station training and verification checklists crew are able to progress through proficiency levels from beginner (low volume, supervised) to advanced (high volume, independent).

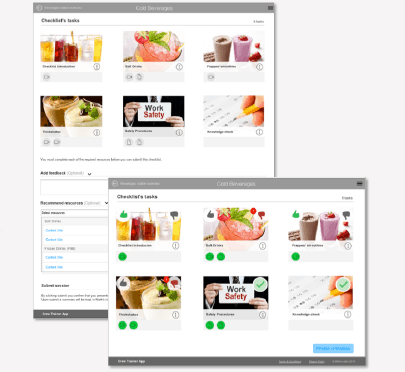
Presenting and Verifying: The app allows trainers to access resources which they can view together with the trainees. They can also send feedback and recommend training at the end of each session.

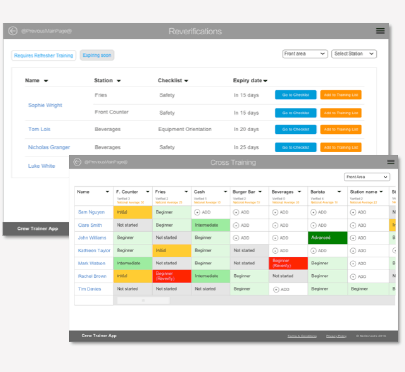
Dashboards: The app dashboards populates lists on new crew members who need training, trained staff who need to be re-verified and staff who are ready to step up in their skills level.
The dashboards also show a higher level summary of the training needs across the restaurant. Using these dashboards, managers are able to decide if they need to hire more people, train people on other stations, or step up and re-verify people in their current station.

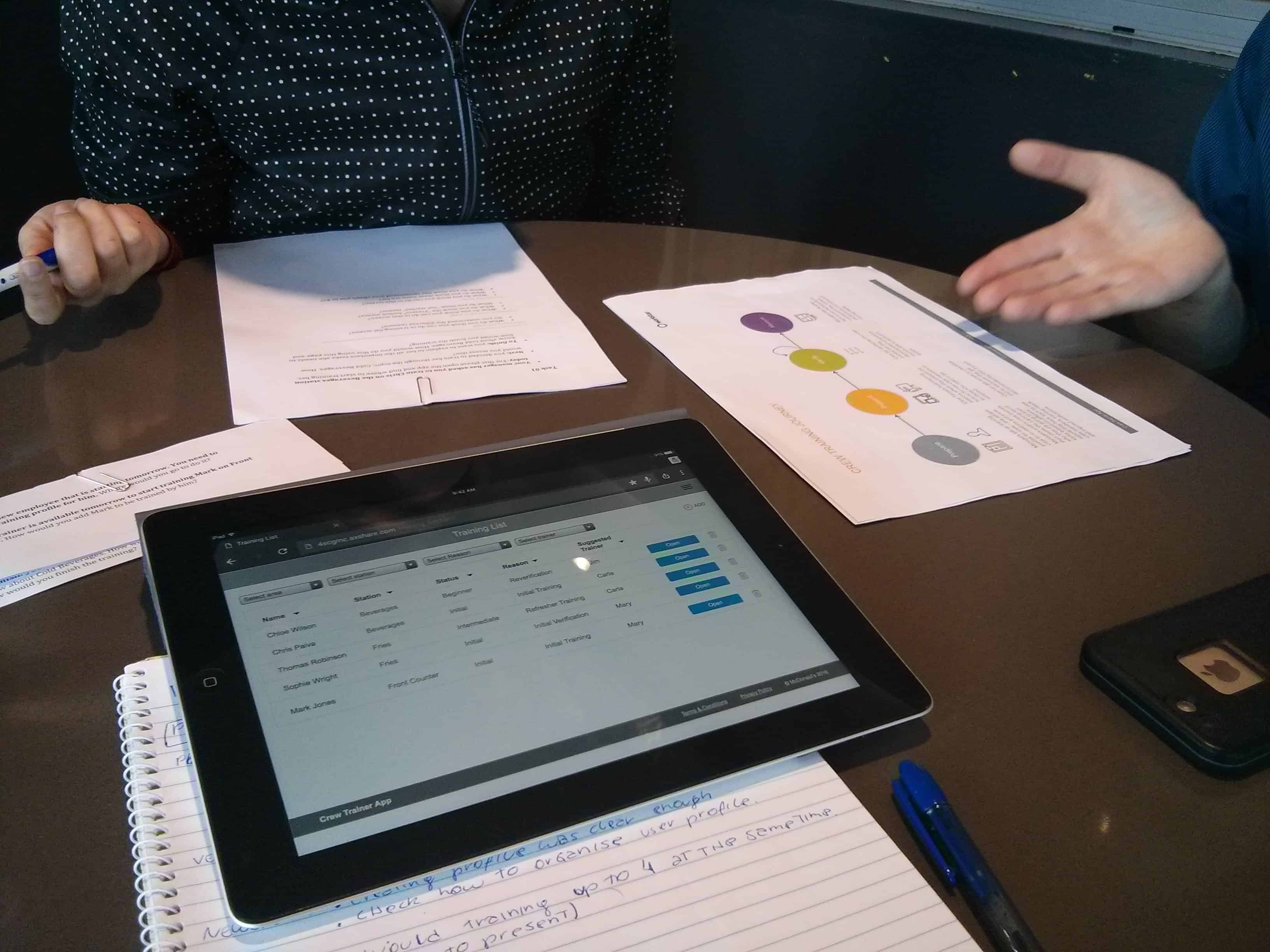
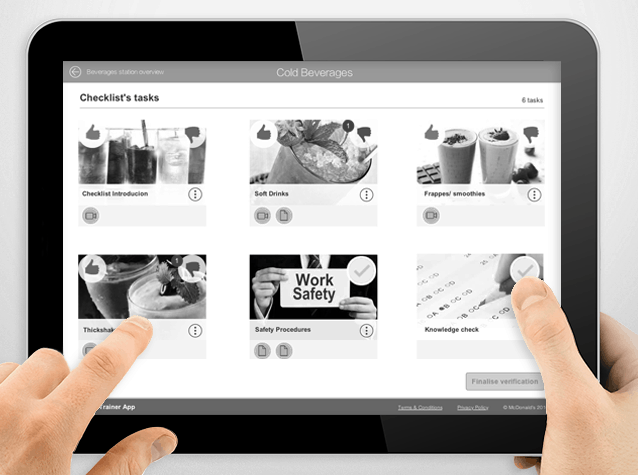
Prototyping and Usability Testing
The prototypes were used for usability testing. Participants were very impressed with the proposed app. Some participants did not understand the functionality of some buttons. As a result, some interface elements, labels and buttons had to be redesigned.
As we were introducing a new concept it was also suggested that Crew Trainers and Managers would need some training to be able to use the new app before its full implementation in the restaurant.

UX Methods
- Interviews
- User Flow
- Application Map
- Wireframing
- Prototyping
- Usability Testing